In September of 2014 Progress released its initial build of Project Feather, an add-on for their Sitefinity Content Management System, which changes how the CMS can be coded. Developers already working in the platform were ecstatic to see the changes it brought, and it has also caught the attention of those who have not previously worked with Sitefinity.
It has been almost two years since that initial build and the excitement of this project continues to generate momentum. Many of our current and prospective Sitefinity clients have asked us about including this add on into their current or future project.
Unfortunately, if you are not a developer, knowing exactly what Feather does is not easy to understand. With its rising popularity, I hope to clear the air for all of you curious non-developers.
What is Project Feather?
Essentially, Project Feather is Progress’s response to keeping up with the always advancing world of development. Paving the way for MVC only sites and allowing for easy to install front end frameworks such as Bootstrap (which comes default) - Feather is a complete re-design of how all developers work within Sitefinity.
What does this mean for your site? If you’re not developing, the term MVC and perhaps even Bootstrap may not mean much to you. Bottom line, this means that developers are able to create your site using the newest coding practices with access to more tools, such as better out of the box access to making your site responsive.
What changes will you see?
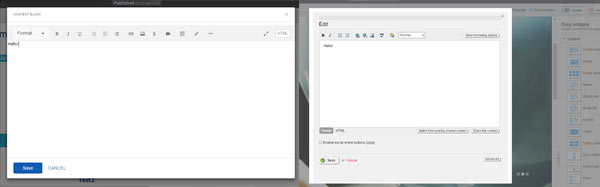
For one, a revamped page editing screen. If you have used the Sitefinity page editor in the past you will be happy to see the new Bootstrap inspired widget editors:

Sitefinity Feather (Left) vs. Sitefinity w/o Feather (Right)
Other than that most of the changes that occur happen behind the scenes. One major item to note is that Feather should generally improve site performance compared to older Sitefinity sites – but site speed will vary on a case by case basis.
Some common questions
It’s worth noting a couple items about Feather that we are often asked:
- Is Feather a separate product from Sitefinity?
- No, Feather comes with all new versions of Sitefinity and will be enabled by default on Sitefinity 9 and up. It is simpy an add-on to the CMS.
- Does Feather change how we use the CMS?
- No, your CMS experience will see little impact with Feather enabled
- Do i have to use Feather if it comes with my site?
- No,although it is enabled by default in Sitefinity 9+, you can disable it and use the old approach
Should your site be developed in Feather?
While all of the above sound great, whether your site should be developed in Feather is still a question worth considering. One of the most notable reasons for this is that at the time of this writing, Progress is still in process of finishing off the project (You can see the status here). However, if a tool is not present in Feather yet, developers can still create them using old methods.
Another key point to consider is the status of your project. If you are starting up a fresh project on Sitefinity – Feather should absolutely be used. While Progress will continue to support the old method of development, new features and widgets will likely only make their way to the MVC only approach of Feather.
If your site is using an older version of Sitefinity (pre-8) or has already been built on a newer version, Feather would require an overhaul of the developed code.
Looking forward
Progress has a lot of great changes coming in the near future with Sitefinity version 9 and up, much of it guided by the success of Project Feather. These include a completely revamped admin UI, support for new widgets (such as multi-step forms) and an everlasting flow of improvements and bug fixes.
Americaneagle.com has been following Project Feather very closely for some time and we are excited to answer any and all questions you have about this subject!
